A Very Simple Ionic 2 Angular App Getting Data From Json Url Api
Simple IONIC 2 APP With API
Update: view the latest: View The Latest Version for 2020
i am going to keep this tutorial as simple as possible with only 11 simple steps to follow. For the purpose of this tutorial, i will be using a windows 10 laptop with nodejs and npm installed
nodejs version = v7.7.3
npm veserion = 4.1.2
ionic version = 2.2.1
1. cd to the your projects directory, here i am simply using c:/myprojects$ cd C:\myProjects
2. create a new ionic project called webune-simple-json$ ionic start webune-simple-json blank --v2
3. cd to the newly created ionic 2 boilerplate$ cd webune-simple-json
4. create a new provider$ ionic g provider people-service
[2020]VERSION 4: ionic g service people-service
5. modify app/pages/home/home.ts to look like this:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import {PeopleService} from '../../providers/people-service';
@Component({
selector: 'page-home',
templateUrl: 'home.html',
providers: [PeopleService]
})
export class HomePage {
public people: any;
constructor(public navCtrl: NavController,public peopleService: PeopleService) {
this.loadPeople();
}
loadPeople(){
this.peopleService.load()
.then(data => {
this.people = data.results;
});
}
}
6. modify app/pages/home/home.html to look like this:
<ion-header>
<ion-toolbar>
<ion-title center>Simple API</ion-title>
</ion-toolbar>
</ion-header>
<ion-content><ion-list>
<ion-item *ngFor="let person of people">
<ion-avatar item-left>
<img src="{{person.picture.thumbnail}}">
</ion-avatar>
<h2>{{person.name.first}}</h2>
<h3>{{person.name.first}} {{person.name.last}}!</h3>
<p>{{person.email}}</p>
</ion-item>
</ion-list>
</ion-content>
7. modify app/providers/people-service.ts to look like this:
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
/*
Generated class for the PeopleService provider.
See https://angular.io/docs/ts/latest/guide/dependency-injection.html
for more info on providers and Angular 2 DI.
*/
@Injectable()
export class PeopleService {
data:any;
constructor(public http: Http) {
//console.log('Hello PeopleService Provider');
}
load() {
if (this.data) {
// already loaded data
return Promise.resolve(this.data);
}
// don't have the data yet
return new Promise(resolve => {
// We're using Angular HTTP provider to request the data,
// then on the response, it'll map the JSON data to a parsed JS object.
// Next, we process the data and resolve the promise with the new data.
this.http.get('assets/data/people.json')
.map(res => res.json())
.subscribe(data => {
// we've got back the raw data, now generate the core schedule data
// and save the data for later reference
this.data = data;
resolve(this.data);
});
});
}
}
NOTE: you can substitute for an external URL api by replacing
FROM: assets/data/people.json
TO: https://randomuser.me/api/?results=5
8. Create a new folder called 'data' in the app/assets folder
9. In the app/assets/data directory, create a new file called 'people.json' and add the following:
{"results":[{"gender":"male","name":{"title":"mr","first":"david","last":"marquardt"},"location":{"street":"5214 schlossstraße","city":"göppingen","state":"brandenburg","postcode":21570},"email":"[email protected]","login":{"username":"blueostrich519","password":"tunafish","salt":"RvK3bbxO","md5":"5ede8ad4c26b59222fd8d4fd5f9ec7df","sha1":"2acc84b61e21eaa8cc1a96a54e201345d33d8992","sha256":"87f6997f5ea79d811a6dcf2daf967bd72e946720086f9b0ec56ecd55e071dc2c"},"dob":"1979-09-23 08:31:30","registered":"2006-09-06 13:17:12","phone":"0040-4533226","cell":"0173-7648668","id":{"name":"","value":null},"picture":{"large":"https://randomuser.me/api/portraits/men/3.jpg","medium":"https://randomuser.me/api/portraits/med/men/3.jpg","thumbnail":"https://randomuser.me/api/portraits/thumb/men/3.jpg"},"nat":"DE"},{"gender":"male","name":{"title":"mr","first":"tommy","last":"pierce"},"location":{"street":"9157 grange road","city":"gloucester","state":"west glamorgan","postcode":"VR36 0JG"},"email":"[email protected]","login":{"username":"blackduck995","password":"second","salt":"yyu8YPvx","md5":"74e3fad81ad9fb87576aa89e919d9bcc","sha1":"dea5cfaaeb9587a181ea3309f92ec0478dec985e","sha256":"3d2b00d7e8b67fcd3a9e4120abd4d7e731a8f75fc50430e4a32cdf19abd46e4c"},"dob":"1991-09-06 03:05:42","registered":"2010-04-23 01:01:52","phone":"017687 18467","cell":"0727-802-546","id":{"name":"NINO","value":"YN 98 88 88 F"},"picture":{"large":"https://randomuser.me/api/portraits/men/48.jpg","medium":"https://randomuser.me/api/portraits/med/men/48.jpg","thumbnail":"https://randomuser.me/api/portraits/thumb/men/48.jpg"},"nat":"GB"},{"gender":"female","name":{"title":"miss","first":"vildan","last":"özdenak"},"location":{"street":"4430 filistin cd","city":"kilis","state":"manisa","postcode":20297},"email":"vildan.ö[email protected]","login":{"username":"goldentiger989","password":"fullback","salt":"zwMEoJia","md5":"9f43e303c53d1ea454ef5ec82481db22","sha1":"5e51dee72ba6ae8ac946d1d33bf74efe99318ae7","sha256":"dbedc97bb0e136feeed2f0600a7d2386567b5ba22d81a26cfba6f5beaf47d71a"},"dob":"1977-10-24 00:14:42","registered":"2011-09-17 10:41:10","phone":"(362)-849-8398","cell":"(964)-516-2489","id":{"name":"","value":null},"picture":{"large":"https://randomuser.me/api/portraits/women/39.jpg","medium":"https://randomuser.me/api/portraits/med/women/39.jpg","thumbnail":"https://randomuser.me/api/portraits/thumb/women/39.jpg"},"nat":"TR"},{"gender":"male","name":{"title":"mr","first":"larry","last":"roberts"},"location":{"street":"8902 strand road","city":"cork","state":"tipperary","postcode":65707},"email":"[email protected]","login":{"username":"yellowgorilla231","password":"ashleigh","salt":"JK4FIY8p","md5":"a5da43a87fe63b68f9e43d430d28cd54","sha1":"92672e3a3e215efe3696e0e8aee356f29757d2fc","sha256":"c79c8799dcf1266ab34678da9b3908373e5540b30ad1708cc6886666c6ccae04"},"dob":"1974-03-15 11:48:17","registered":"2007-05-11 05:13:01","phone":"061-065-1076","cell":"081-876-9595","id":{"name":"PPS","value":"5312606T"},"picture":{"large":"https://randomuser.me/api/portraits/men/33.jpg","medium":"https://randomuser.me/api/portraits/med/men/33.jpg","thumbnail":"https://randomuser.me/api/portraits/thumb/men/33.jpg"},"nat":"IE"},{"gender":"male","name":{"title":"mr","first":"áser","last":"nascimento"},"location":{"street":"6679 rua vinte e um","city":"águas lindas de goiás","state":"sergipe","postcode":17948},"email":"á[email protected]","login":{"username":"greengorilla136","password":"johndoe","salt":"fLjDaYdx","md5":"3fef052c9e889fe159a1b0331b6aec0c","sha1":"4ffd643d1d38ab55069331b23ea5978b8a440287","sha256":"6f2ba6ce2263d743b3ec1af4d9cc93a1b7eeaec3aa5bdc4a5183a804fb2b563b"},"dob":"1958-09-15 03:31:45","registered":"2004-03-24 20:15:12","phone":"(84) 4338-5049","cell":"(02) 8326-0669","id":{"name":"","value":null},"picture":{"large":"https://randomuser.me/api/portraits/men/11.jpg","medium":"https://randomuser.me/api/portraits/med/men/11.jpg","thumbnail":"https://randomuser.me/api/portraits/thumb/men/11.jpg"},"nat":"BR"}],"info":{"seed":"3785c4d893d6ee3c","results":5,"page":1,"version":"1.1"}}
10 Bes sure to save all the changes and start server$ ionic serve
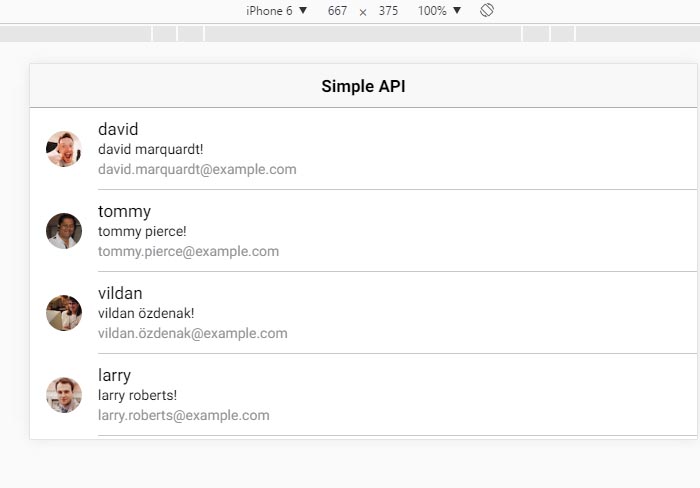
11. open your broswer to
http://localhost:8100/
Done