- Forums
- ionic
- IONIC - Add a Side Menu To Your Ionic React App
This tutorial will give you the code to manually add a slide side menu to your Ionic React App using a component. [4937], Last Updated: Mon Jun 24, 2024
edwin
Sun Aug 22, 2021
0 Comments
1052 Visits
How to Add a Side Menu To Your Ionic React App.
I am going to keep this short and simple. This page will show you how to add a start/side menu in your Ionic React Application or project in three simple steps.
Step 1
Create a new component file in src/component/Menu.tsx and add the following code:
Menu.tsx
import React from 'react';
import { IonMenu, IonHeader, IonToolbar, IonTitle, IonContent, IonList, IonItem } from '@ionic/react';
const Menu: React.FC = () => {
return (
<IonMenu side="start" contentId="main" type="overlay">
<IonHeader>
<IonToolbar color="primary">
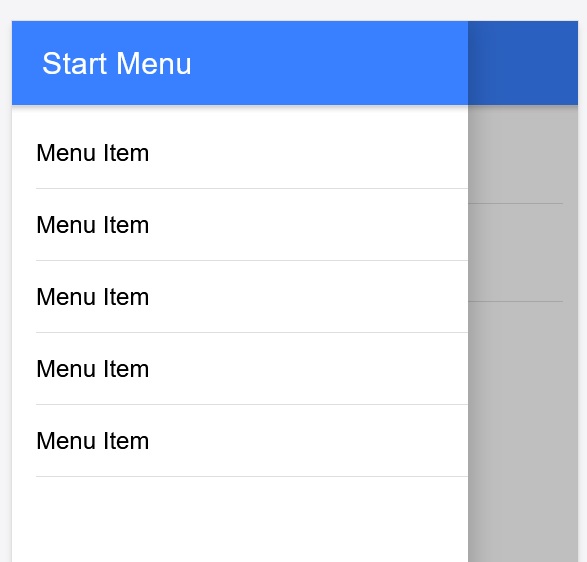
<IonTitle>Start Menu</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent>
<IonList>
<IonItem>Menu Item</IonItem>
<IonItem>Menu Item</IonItem>
<IonItem>Menu Item</IonItem>
<IonItem>Menu Item</IonItem>
<IonItem>Menu Item</IonItem>
</IonList>
</IonContent>
</IonMenu>
);
};
export default Menu;
Step 2
Modify src/App.tsx and add the following:
Import the Menu component we just created in step 1
import Menu from "./components/Menu";
Change FROM:
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
Change TO:
<IonApp>
<IonReactRouter>
<Menu />
<IonRouterOutlet id="main">
NOTICE: Notice the contentId="main" in <IonMenu> and id="main" in <IonRouterOutlet > - You can name it whatever you want but they both must match.
Step 3
In src/pages/Home.tsx we need to add the Menu Button in the <IonHeader> after <IonTitle>
Add </IonButtons> after <IonTitle> - Should look like this:
<IonHeader>
<IonToolbar color="primary">
<IonTitle>Math Practice</IonTitle>
<IonButtons slot="start"><IonMenuButton/></IonButtons>
Now if you did everthing correct as described in these 3 steps, your app should now have a side menu you can slide or scroll into when the screen size is of a mobile device for example.
Some helpful resources to help you understand the side menu if you don't already:
https://ionicframework.com/docs/api/menu