Add Background Image Url For Full Screen Like Websor Sightwords
This Page Contains information about Add Background Image Url For Full Screen Like Websor Sightwords By cathy in category CSS with 0 Replies. [5212], Last Updated: Mon Jun 24, 2024
cathy
Sat Sep 16, 2023
0 Comments
1797 Visits
you will need two thing, the css and html
css
.cover {
background-color: red;
background-size: cover;
height: 100%;
text-align: center;
display: flex;
align-items: center;
position: relative;
background-color: #222;
background-image: url("https://www.websor.com/pre-school/words//84words/img/bg1.jpg");
background-repeat: no-repeat;
background-position: center center;
}
html
<div className="cover">
....
</div>
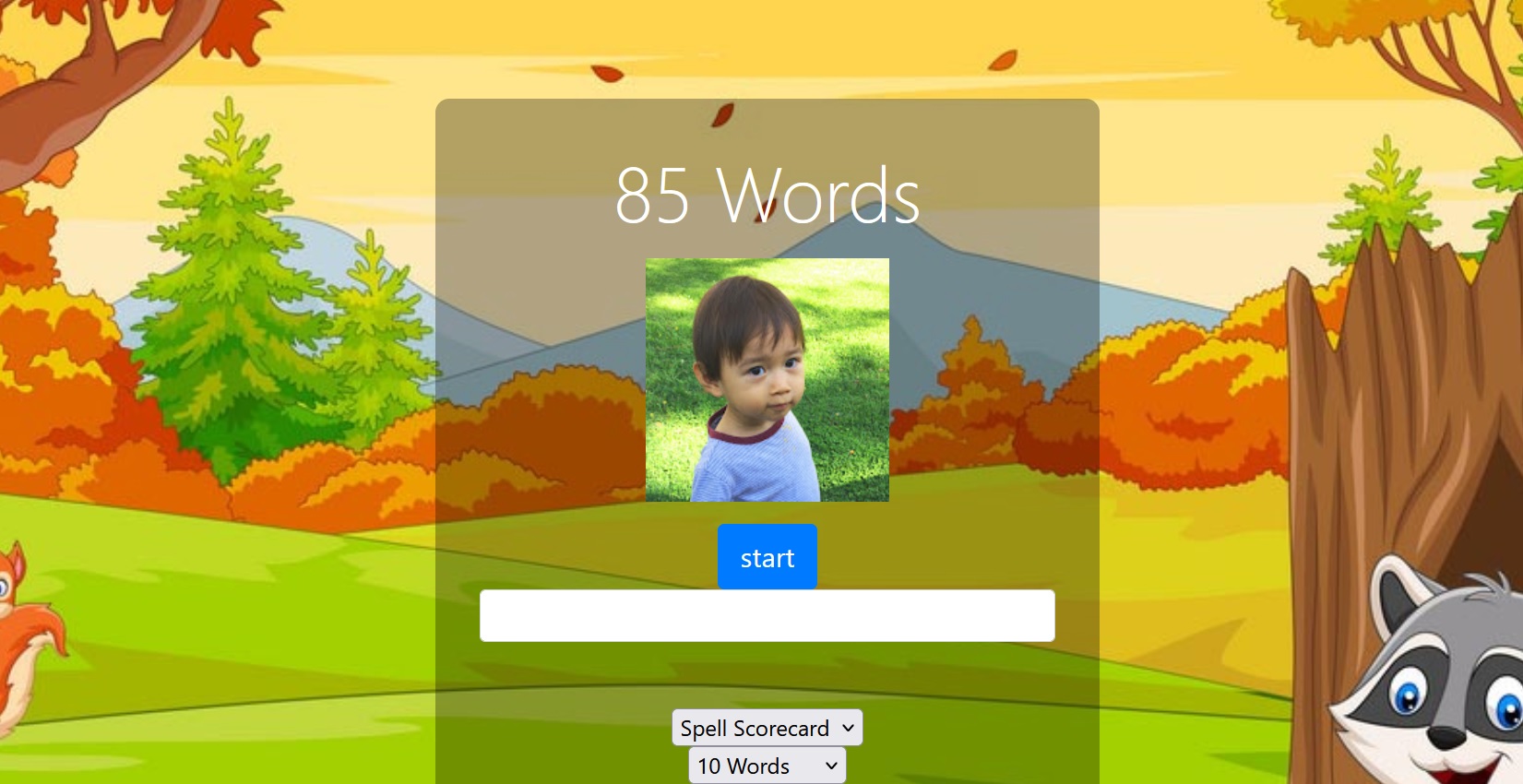
Code from 85 words:
<style>
#cover {
background-size: cover;
height: 100%;
text-align: center;
display: flex;
align-items: center;
position: relative;
background-color: #222;
background-image: url('//www.websor.com/pre-school/words/84words/img/bg1.jpg');
background-repeat: no-repeat;
background-position: center center;
}
#cover-caption {
width: 100%;
position: relative;
z-index: 1;
}
/* only used for background overlay not needed for centering */
.form:before {
content: "";
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
background-color: rgba(0, 0, 0, 0.3);
z-index: -1;
border-radius: 10px;
}
.largeInput {
font-size: 50px;
}
#submitted {
/* text-transform: lowercase; */
}
.hint {
display: none;
}
.progress {
display: none;
}
#WordImg {
max-height: 200px;
}
</style>
<section id="cover" class="min-vh-100">
<div id="cover-caption">
<div class="container" id="MainForm">
<div class="row text-white">
<div
class="col-xl-5 col-lg-6 col-md-8 col-sm-10 mx-auto text-center form p-4"
>
<div class="progress">
<div
class="progress-bar"
role="progressbar"
id="wordProgressBar"
aria-valuenow="0"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
<h1 class="display-4 py-2 texWt-truncate" id="showMsg">85 Words</h1>
<p>
<img
src="//www.websor.com/pre-school/words/84words/assets/img/default.jpg"
class="img"
id="WordImg"
/>
</p>
<h2 class="display-4 py-2 text-truncate hint"></h2>
<div class="px-2">
<div id="startFrom">
</div>
<div class="justify-content-center form" id="WordForm">
<div class="form-group">
<input
type="text"
class="form-control largeInput"
placeholder
id="submitted"
autocomplete="off"
autofocus
/>
<input type="hidden" id="NewCurrentWord" />
</div>
<button type="button" class="btn btn-danger btn-lg" id="hint">
💡
</button>
<button type="button" class="btn btn-warning btn-lg" id="repeat">
🔊
</button>
<button type="button" class="btn btn-primary btn-lg" id="go">
Go
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</section>