[SOLVED] Cannot use JSX unless the '--jsx' flag is provided.ts(17004)
This is the solition for ionic react app seeing this error: Cannot use JSX unless the '--jsx' flag is provided.ts(17004) [4942], Last Updated: Mon Jun 24, 2024
edwin
Tue Aug 24, 2021
0 Comments
6503 Visits

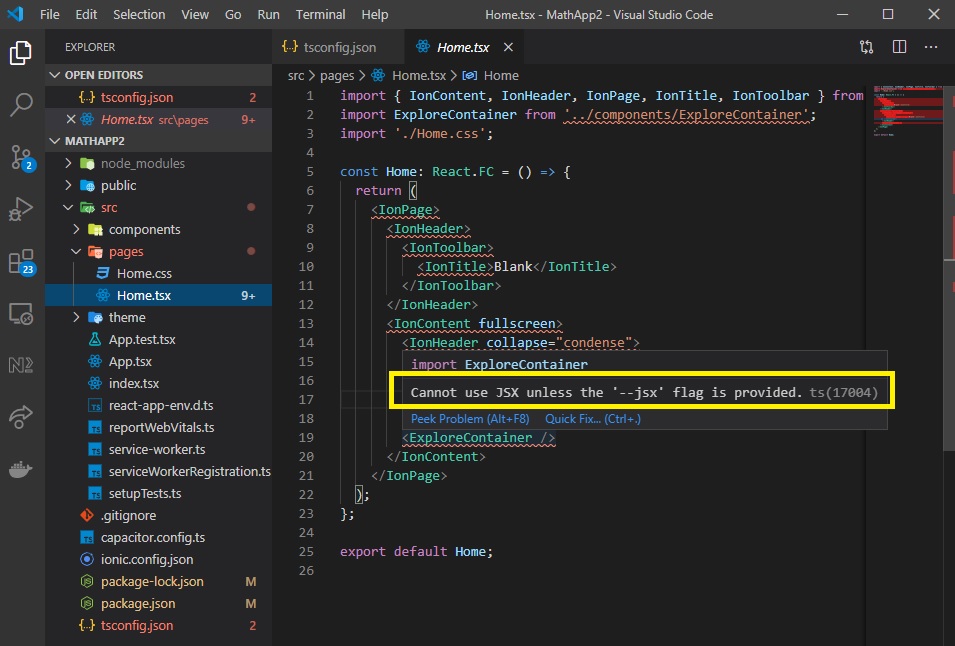
A screenshot of VS Code of an IONIC REACT APP with error: Cannot use JSX unless the \'--jsx\' flag is provided.ts(17004)
Update: Quick Fix:
Today I started a new IONIC REACT App and I kept seeing this my ionic tags had error sin my visual code IDE editor. The error say:
Cannot use JSX unless the '--jsx' flag is provided.ts(17004)
What does this mean? and how you can fix it. To fix it this is what you do:
- Open tsconfig.json
- Change:
"jsx": "react-jsx" to "jsx": "preserve" - Save the changes
Now you wont see this error in your VS CODE.
UPDATE: I noticed that when I restart my app, this is what is says:
$ ionic serve
> react-scripts.cmd start
[react-scripts] The following changes are being made to your tsconfig.json file:
[react-scripts] - compilerOptions.jsx must be react-jsx (to support the new JSX transform in React 17)
[react-scripts] i ï½¢wdsï½£: Project is running at http://192.168.1.82/
[react-scripts] i ï½¢wdsï½£: webpack output is served from
[react-scripts] i ï½¢wdsï½£: Content not from webpack is served from G:\SCHOOL\Apps\MathApp2\public
[react-scripts] i ï½¢wdsï½£: 404s will fallback to /
[react-scripts] Starting the development server...
Hope that helps.