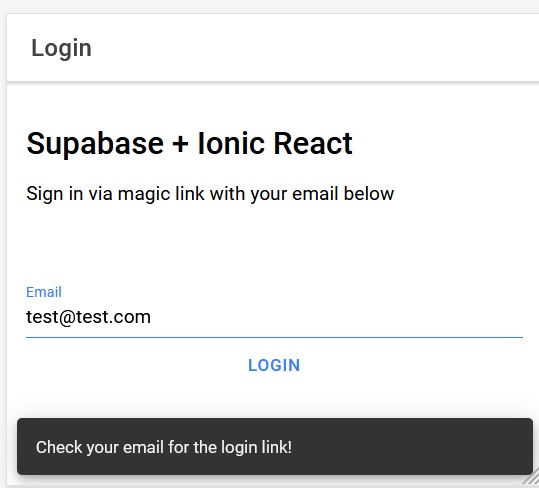
Create Ionic React Application With Login Authentication using Free Supabase
These are very simple steps on how you can get a REACT IONIC application with login and logout authentication to a remote database for free! [5178], Last Updated: Mon Jun 24, 2024
jeff
Sat Aug 12, 2023
1 Comments
698 Visits
how I made this app ran:$ git clone --depth=1 https://github.com/mhartington/supabase-ionic-react.git Auth3
1. Signup with supabase: https://supabase.com/dashboard/sign-up
2. Create a project.
3. Get the url and API key
4. go to SQL Editor and add this SQL Query:
-- Create a table for Public Profiles
create table profiles (
id uuid references auth.users not null,
updated_at timestamp with time zone,
username text unique,
avatar_url text,
website text,
primary key (id),
unique(username),
constraint username_length check (char_length(username) >= 3)
);
alter table profiles enable row level security;
create policy "Public profiles are viewable by everyone."
on profiles for select
using ( true );
create policy "Users can insert their own profile."
on profiles for insert
with check ( auth.uid() = id );
create policy "Users can update own profile."
on profiles for update
using ( auth.uid() = id );
-- Set up Realtime!
begin;
drop publication if exists supabase_realtime;
create publication supabase_realtime;
commit;
alter publication supabase_realtime add table profiles;
-- Set up Storage!
insert into storage.buckets (id, name)
values ('avatars', 'avatars');
create policy "Avatar images are publicly accessible."
on storage.objects for select
using ( bucket_id = 'avatars' );
create policy "Anyone can upload an avatar."
on storage.objects for insert
with check ( bucket_id = 'avatars' );
5. create .env file$ touch .env
ADD THIS to env:
REACT_APP_SUPABASE_URL = "https://[xxxxx].supabase.co"
REACT_APP_SUPABASE_ANON_KEY="[WHATEVER]"
5. $ ionic serve
SOurce: /g/xampp8/htdocs/laravel/StudentTodo/IONIC/Auth3 (main)
ravijatav (India)
Sat Apr 13, 2024

123789
https://www.webune.com/forums/create-ionic-react-application-with-login-authentication-using-free-supabase.html