How To Put A Background Picture On A Web Page
This Page Contains information about How To Put A Background Picture On A Web Page By Webune in category Tutorial and Guides with 0 Replies. [718], Last Updated: Mon Jun 24, 2024
Webune
Thu Oct 01, 2009
0 Comments
1442 Visits
today a customer asked how she can put a brackground picture on a website?
well, the answer is simple. here at Webune, we provide helpful assistance to all levels of professional and beginners. if you are a profesional web developer or a novice web designer, we have the right web hosting solutions for you.
ok, so you want to know how you can put a pic as the background on a web site.
1. step one is to open your favorite text editor. if you are using windows XP lets say, you can use notepad. i will be using notepad, so open a blank notepad.
2. now that you have a blank notepad, we are going to put the basic tags for a HTML page. so copy and paste this code:
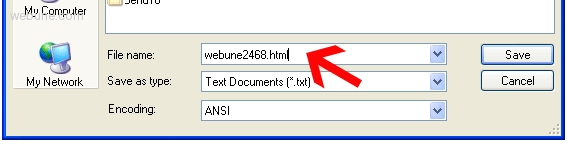
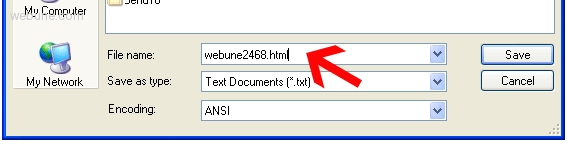
3. ok, in notepad save the file as "webune2468" in your desktop, IMPORTANT: be sure to put the quotes. so to save it, go to File > Save As.. [look at the image below in the arrow]

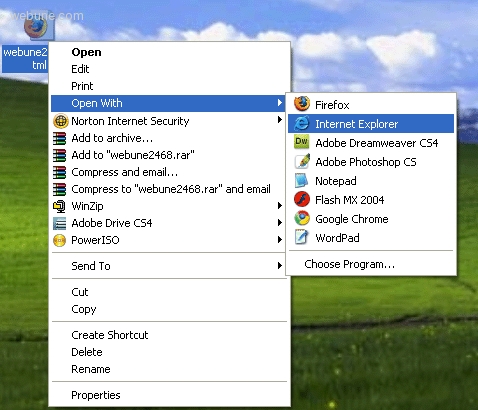
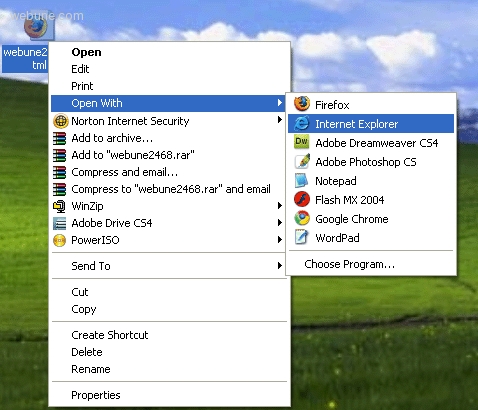
4. now open the file using internet explorer, right click and select: Open With.. and choose internet explorer

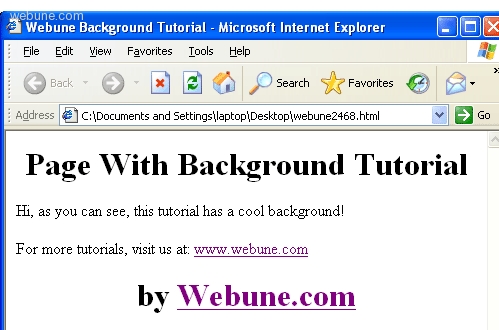
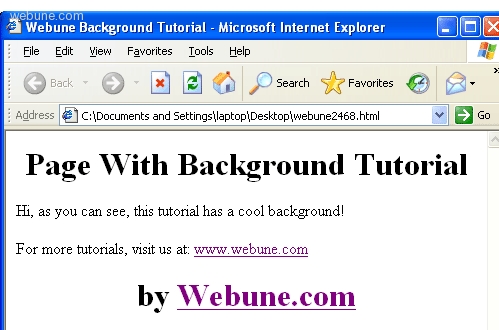
5. it will look something like this:

6. now comes the fun part. lets say i want to put a background picture so for this tutorial, lets say i want to put this picture as the background:

7. so open webune2468.html with notepad and look for the line where it says <body>
we are going to add some style, so ad this:
style="background-image:url(http://www.webune.com/forums/web/img/webune-com/200910/01p-2468-texture-bg.gif)"
so it should look like this:
<body style="background-image:url(http://www.webune.com/forums/web/img/webune-com/200910/01p-2468-texture-bg.gif)">
now save the changes and open webune2468.html with your internet explorer, you will see that the image is now the whole background for the page
ok, here is the final code, if you want to copy and paste it to notepad and save it as an html file:
well, the answer is simple. here at Webune, we provide helpful assistance to all levels of professional and beginners. if you are a profesional web developer or a novice web designer, we have the right web hosting solutions for you.
ok, so you want to know how you can put a pic as the background on a web site.
1. step one is to open your favorite text editor. if you are using windows XP lets say, you can use notepad. i will be using notepad, so open a blank notepad.
2. now that you have a blank notepad, we are going to put the basic tags for a HTML page. so copy and paste this code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webune Background Tutorial</title>
</head>
<body>
<div align="center">
<h1>Page With Background Tutorial </h1></div>
<p>Hi, as you can see, this tutorial has a cool background!</p>
<p>For more tutorials, visit us at: <a href="http://www.webune.com">www.webune.com</a></p>
<div align="center">
<h1>by <a href="http://www.webune.com">Webune.com</a></h1>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webune Background Tutorial</title>
</head>
<body>
<div align="center">
<h1>Page With Background Tutorial </h1></div>
<p>Hi, as you can see, this tutorial has a cool background!</p>
<p>For more tutorials, visit us at: <a href="http://www.webune.com">www.webune.com</a></p>
<div align="center">
<h1>by <a href="http://www.webune.com">Webune.com</a></h1>
</div>
</body>
</html>
3. ok, in notepad save the file as "webune2468" in your desktop, IMPORTANT: be sure to put the quotes. so to save it, go to File > Save As.. [look at the image below in the arrow]

4. now open the file using internet explorer, right click and select: Open With.. and choose internet explorer

5. it will look something like this:

6. now comes the fun part. lets say i want to put a background picture so for this tutorial, lets say i want to put this picture as the background:

7. so open webune2468.html with notepad and look for the line where it says <body>
we are going to add some style, so ad this:
style="background-image:url(http://www.webune.com/forums/web/img/webune-com/200910/01p-2468-texture-bg.gif)"
so it should look like this:
<body style="background-image:url(http://www.webune.com/forums/web/img/webune-com/200910/01p-2468-texture-bg.gif)">
now save the changes and open webune2468.html with your internet explorer, you will see that the image is now the whole background for the page
ok, here is the final code, if you want to copy and paste it to notepad and save it as an html file:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webune Background Tutorial</title>
</head>
<body style="background-image:url(http://www.webune.com/forums/web/img/webune-com/200910/01p-2468-texture-bg.gif)">
<div align="center">
<h1>Page With Background Tutorial </h1></div>
<p>Hi, as you can see, this tutorial has a cool background!</p>
<p>For more tutorials, visit us at: <a href="http://www.webune.com">www.webune.com</a></p>
<div align="center">
<h1>by <a href="http://www.webune.com">Webune.com</a></h1>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webune Background Tutorial</title>
</head>
<body style="background-image:url(http://www.webune.com/forums/web/img/webune-com/200910/01p-2468-texture-bg.gif)">
<div align="center">
<h1>Page With Background Tutorial </h1></div>
<p>Hi, as you can see, this tutorial has a cool background!</p>
<p>For more tutorials, visit us at: <a href="http://www.webune.com">www.webune.com</a></p>
<div align="center">
<h1>by <a href="http://www.webune.com">Webune.com</a></h1>
</div>
</body>
</html>