Ionic 2 After Updating Windows 10 Runtime Error Module Build Failed
i was working on my laptop and then all of the sudden i got a message on my windows 10 laptop saying i needed to restart my computer to update windows. so i rebooted my computer and when i tried running my ionic app with the following code:ionic serve
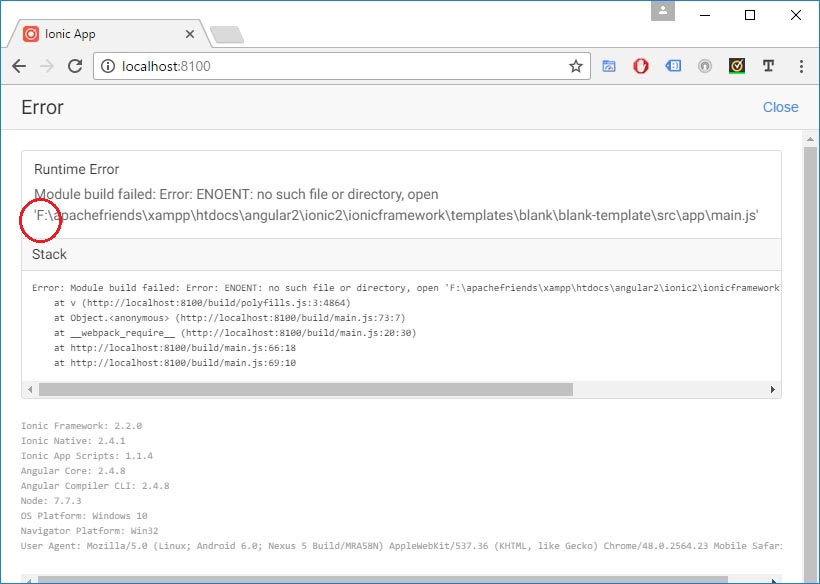
i got the following error message:
Error
Runtime Error
Module build failed: Error: ENOENT: no such file or directory, open 'F:\apachefriends\xampp\htdocs\angular2\ionic2\ionicframework.com\templates\myown\src\app\main.js'
Stack
v@http://localhost:8100/build/polyfills.js:3:4862
@http://localhost:8100/build/main.js:73:7
__webpack_require__@http://localhost:8100/build/main.js:20:12
@http://localhost:8100/build/main.js:66:18
@http://localhost:8100/build/main.js:1:11
Ionic Framework: 2.2.0
Ionic Native: 2.4.1
Ionic App Scripts: 1.1.4
Angular Core: 2.4.8
Angular Compiler CLI: 2.4.8
Node: 7.4.0
OS Platform: Windows 10
Navigator Platform: Win32
User Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:51.0) Gecko/20100101 Firefox/51.0
at this point i am not sure what to do.
at first i thought it was my firewall, but its not.
so i dont know what i need to do.
i read these posts but nothing worked for me:
https://github.com/driftyco/ionic-cli/issues/1420
https://github.com/driftyco/ionic-cli/issues/1956
https://forum.ionicframework.com/t/runtime-error-module-build-failed-error-enoent-no-such-file-or-directory/74356/6
https://forum.ionicframework.com/t/ionic-serve-error-with-tutorial-starter-v2-ts/46198
does anyone have a solution as of March 14 2017
UPDATE: OK, i figured out why i was getting this error.
you see, i have a big 500GB SSD drive, and i split it into two drives, now i have two drive letters, one for C for my OS and another F drive for my data.
usually, i have my localhost in the C drive, however, i have created a symbolic link to my C drive from my F drive, when i created my project, i created under the F drive and not the C drive, but when i was trying to serve the app, i was running the command from the C drive and not the F drive. let me give you an example,,
cd F:\apachefriends\xampp\htdocs\angular2\ionic2\ionicframework\templates\blank\
ionic start blank-template blank --v2
cd blank-template blank
ionic start
with the above commands, it works perfectly,,, so in my scenario, i rebooted my computer, then i sent these commands when it did not work:
cd C:\apachefriends\xampp\htdocs\angular2\ionic2\ionicframework\templates\blank\
ionic start
ERROR!!! you see the difference, the drive letters are different to the PATH. i creted the project in the F drive and i was trying to run it in the C drive.
I basically have a symbolic link in my windows machine to F:\apachefriends\ which is the same as C:\apachefriends\ but for some reason, i ionic does not like symbolic links
i was really going crazy over this.