Ionic 2 Navigation Between Pages Example
this.navCtrl.setRoot(HomePage);
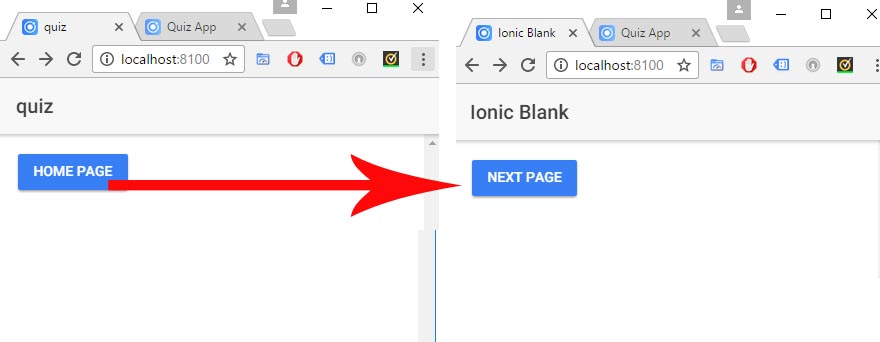
this tutorial will show you how to code ionic2 projects navigation without any arrows to go back,
the following code is just an example fo the typescritp and angular code in ionic 2
home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { NextPage } from '../next/next';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) { }
// USAGE IN HTML TEMPLAGE: <button ion-button (click)="nextPage()">Next Page</button>
nextPage(){
this.navCtrl.setRoot(NextPage);
}
}
quiz.html
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
import { HomePage } from '../home/home';
@Component({
selector: 'page-quiz',
templateUrl: 'quiz.html'
})
export class QuizPage {
constructor(public navCtrl: NavController, public navParams: NavParams) {}
showNextPage(){
//alert('ShowHomePage');
this.navCtrl.setRoot(HomePage);
}
}