Ionic 2 Navigation With Arrows Between Pages Example
this.navCtrl.push(PageNameObject);
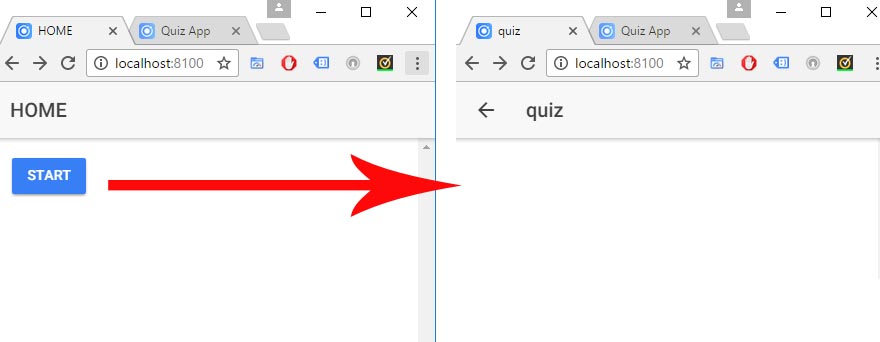
this is an example on how to make navigation pages with arrows in ionic2 and angular 2 with typescript code
home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { QuizPage } from '../quiz/quiz';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
quizPage = QuizPage;
constructor(public navCtrl: NavController) {
}
// USAGE IN HTML: <button ion-button (click)="pushPage(quizPageObject)">Start</button>
pushPage(PageNameObject){
this.navCtrl.push(PageNameObject);
}
}
quiz.ts
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
@Component({
selector: 'page-quiz',
templateUrl: 'quiz.html'
})
export class QuizPage {
constructor(public navCtrl: NavController, public navParams: NavParams) {}
ionViewDidLoad() {
console.log('ionViewDidLoad QuizPage');
}
}