Very Simple Code For Adding Files Laravel Media Library Spatie
This Page Contains information about Very Simple Code For Adding Files Laravel Media Library Spatie By edwin in category laravel with 0 Replies. [5148], Last Updated: Mon Jun 24, 2024
edwin
Sat Jun 03, 2023
0 Comments
883 Visits
To create an API from you Laravel Project using media library Spatie, this is how I did it. You can use this API for React, Angular or View Projects. You can also use it in a Mobile Application. Cool!
Scroll to the bottom to see the GitHub Repository cloned for this.
Source: /g/APPS/REACT/OVERIMAGE/V5/LARAVEL/Laravel Media Library Full Tutorial Laravel 9 Tutorial/GITHUB/laravel-medialibraryV2
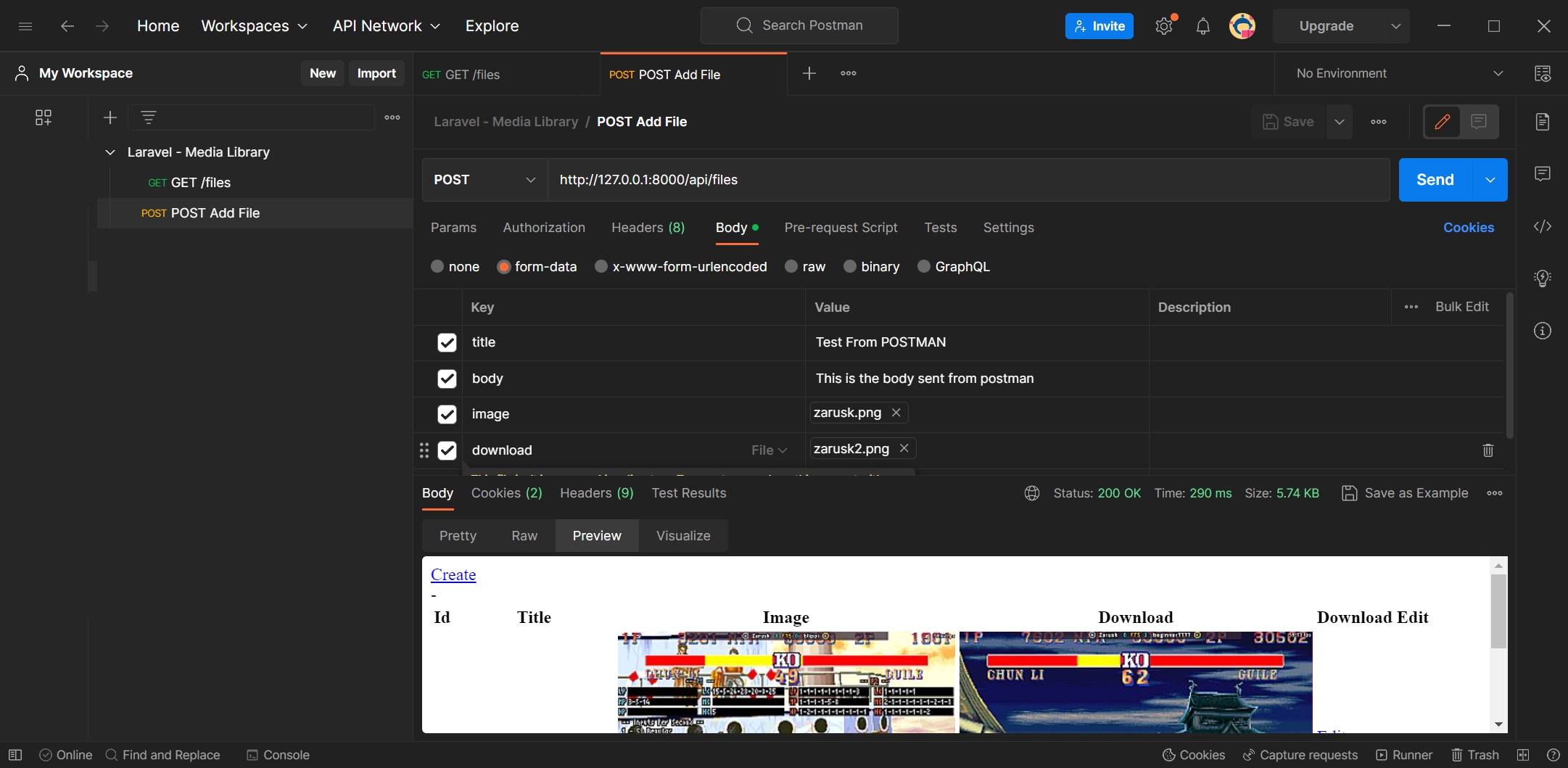
You can use post man
1. routes\api.php
Route::resource('/files', FileController::class);
2. app\Http\Controllers\Api\FileController.php
<?php
namespace App\Http\Controllers\Api;
use App\Models\Post;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Http\Requests\Files\StoreFileRequest;
use Spatie\MediaLibrary\MediaCollections\Models\Media;
use Spatie\MediaLibrary\Support\MediaStream;
/*
SHOW ROUTE LISTS:
$ php artisan route:list
GET|HEAD api/files .......................................... files.index › Api\FileController@index
POST api/files .......................................... files.store › Api\FileController@store
GET|HEAD api/files/create ................................. files.create › Api\FileController@create
GET|HEAD api/files/{file} ..................................... files.show › Api\FileController@show
PUT|PATCH api/files/{file} ................................. files.update › Api\FileController@update
DELETE api/files/{file} ............................... files.destroy › Api\FileController@destroy
GET|HEAD api/files/{file}/edit ................................ files.edit › Api\FileController@edit
*/
class FileController extends Controller {
// GET INDEX> SHOWS ALL THE CURRENT RECORDS
public function index() {
$posts = Post::all();
return response()->json($posts, 200);
}
// POST SUBMIT- ADD
// StoreFileRequest can be used for update or store
public function store(StoreFileRequest $request) {
// return response()->json($request, 200); // for POSTMAN testing
$post = Post::create($request->validated());
if ($request->hasFile('image')) {
$post->addMediaFromRequest('image')->withResponsiveImages()->toMediaCollection('images');
}
if ($request->hasFile('download')) {
$post->addMediaFromRequest('download')->withResponsiveImages()->toMediaCollection('downloads');
}
return to_route('posts.index');
}
// POST SUBMIT - EDIT
// StoreFileRequest can be used for update or store
public function update(StoreFileRequest $request, Post $post) {
$post->update($request->validated());
if ($request->hasFile('image')) {
$post->addMediaFromRequest('image')->withResponsiveImages()->toMediaCollection('images');
}
if ($request->hasFile('download')) {
$post->addMediaFromRequest('download')->withResponsiveImages()->toMediaCollection('downloads');
}
return to_route('posts.index');
}
//DELETE SUBMIT: DELETE
public function destroy($id) {
$post = Post::findOrFail($id);
$post->delete();
return to_route('posts.index');
}
//GET DOWNLOAD FILE BY ID
public function download($id) {
$post = Post::findOrFail($id);
$media = $post->getFirstMedia('downloads');
return $media;
}
// GET DOWNLOAD ALL FILES AS ZIP FILE
public function downloads() {
// $media = Media::where('collection_name', 'downloads')->get();
return MediaStream::create('downloads.zip')->addMedia(Media::all());
}
// SHOW THE INDIVIDUAL POST - NOT FOR API BUT GOOD TO KNOW
//resources\views\posts\show.blade.php
public function resImage($id) {
$post = Post::findOrFail($id);
return view('posts.show', compact('post'));
}
}
3. app\Http\Requests\Files\StoreFileRequest.php
<?php
namespace App\Http\Requests\Files;
use Illuminate\Foundation\Http\FormRequest;
class StoreFileRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'title' => ['required'],
'body' => ['required']
];
}
}
4. app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Spatie\MediaLibrary\HasMedia;
use Spatie\MediaLibrary\InteractsWithMedia;
use Spatie\MediaLibrary\MediaCollections\Models\Media;
class Post extends Model implements HasMedia
{
use HasFactory, InteractsWithMedia;
protected $guarded = [];
public function registerMediaColections()
{
$this->addMediaCollection('images')
->singleFile();
$this->addMediaCollection('downloads')
->singleFile();
}
public function registerMediaConversions(Media $media = null): void
{
$this->addMediaConversion('thumb')
->width(368)
->height(232)
->sharpen(10);
}
}
NOTES
V2
https://stackoverflow.com/a/26541680
php artisan make:request Files/CreateFileRequest
$ git clone https://github.com/codewithtonyofficial/laravel-medialibrary.git laravel-medialibraryV2
cd laravel-medialibraryV2
$ composer install
$ code .
// CREAT PHPMYAMDIN TABLE
$ cp .env.example .env; code .env
APP_URL=http://localhost:8000
DB_DATABASE=laravel_media_library
DB_USERNAME=root
DB_PASSWORD=
$ php artisan storage:link
$ php artisan migrate
$ php artisan key:generate
$ php artisan serve
https://stackoverflow.com/questions/50395449/laravel-image-saved-in-storage-folder-not-showing-to-user
https://laravel.com/docs/9.x/filesystem#the-public-disk
http://127.0.0.1:8000
https://www.itsolutionstuff.com/post/laravel-image-upload-with-spaties-media-library-exampleexample.html