[Solved] Type 'string' Is Not Assignable To Type 'textfieldtypes | Undefined'.ts(2322)
Today I was developing a childrens math application and I was looping an object.
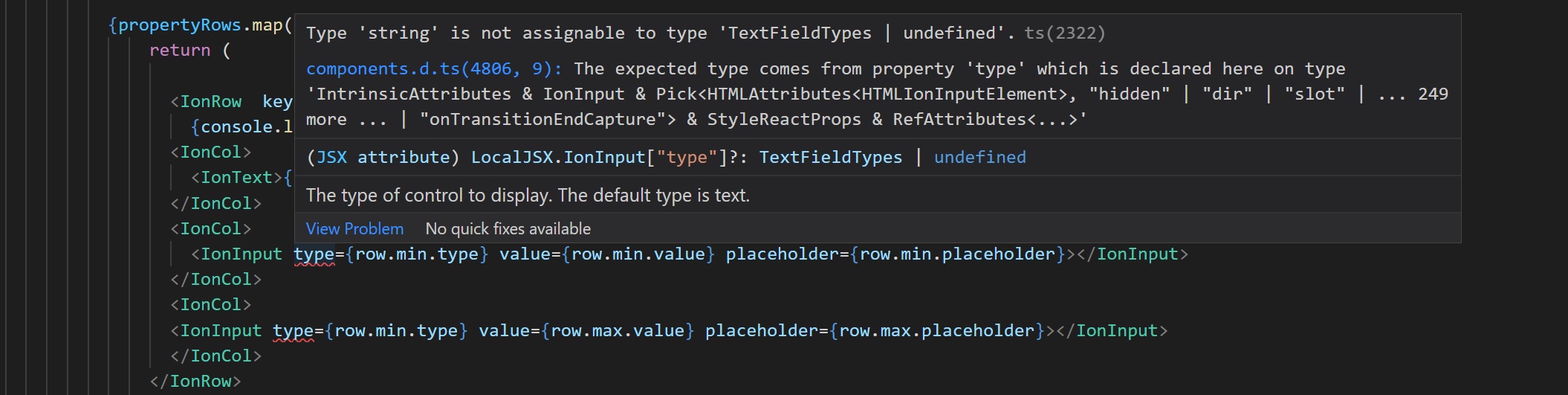
This is the code where the error was being generated from:
the input type was showing me the error.
One of the dynamic properties I need to build the form was to assign an input field the type. I had some options like "number", "text" etc.. but I kept getting the following error in the terminal:
[react-scripts] TS2322: Type 'string' is not assignable to type 'TextFieldTypes | undefined'.
on my visual code the error said something similar:
The type of control to display. The default type is text.
I googled relentlessly but to no avail. I was disappointed that I could not find the answer. I found some people had the same problem and the examples they showed was for angular and not react.
These are some of the resources I found:
- https://forum.ionicframework.com/t/ionic-adding-form-fields-dynamically/70367
- https://forum.ionicframework.com/t/dynamic-adding-new-input-field/117534
- https://stackoverflow.com/questions/55105869/how-to-add-dynamic-input-fields-into-an-array-in-ionic-4
- https://stackoverflow.com/questions/37978528/typescript-type-string-is-not-assignable-to-type
- https://stackoverflow.com/questions/37674073/react-changing-input-type-via-event
- https://forum.ionicframework.com/t/ioninput-type-file/205203
- https://stackoverflow.com/questions/32765239/typescript-1-6-ionic-error-ts2322-build-type-is-not-assignable-to-type-iactions
- https://stackoverflow.com/questions/55701975/getting-ts-type-string-is-not-assignable-to-type-string
- https://flutterq.com/solved-typescript-type-string-is-not-assignable-to-type/
- https://stackoverflow.com/questions/54951404/error-ts2322-type-string-is-not-assignable-to-type-string
- https://github.com/react-hook-form/react-hook-form/issues/418
Unfortunately, non of these solutions work. The solutions was simple, all you I needed to change was type to any
Solution:
Hope that helps.